Write Mynd
Similar to Head Space, this application was designed to help users to understand their mental wellbeing and start to take control of what is happening in their life. The core principles for this were: recording feelings, reviewing the emotions and reflecting on how to improve this in the future.
Company & role
Write Mynd, UX Lead
Tools
- Axure: User flows and wireframes
- Trello board: Track changes
Challenges & considerations
- Second hand research: Due to my late coming to the project, I was not there during the user research phase of the project. Therefore all insights and findings were given to me second hand. This ran the risk of potential bias.
The process
- Distill: Read user research and chat to the founder about stakeholder requirements of the application. This time was also used to look at competitors applications to understand what was currently available for users elsewhere.
- Design: Alongside creating the user flows and wireframes, I also worked with designers to develop key user moments where we could introduce engaging features.
User flows
The founder of the project already had a good idea about what exactly the application needed to do from user research. My challenge was to translate these requirements into user flows and wireframes that would make sense to the user and allow all features to be accessed easily.
The user flows went under numerous rounds of development, working collaboratively with the designers and etc team.

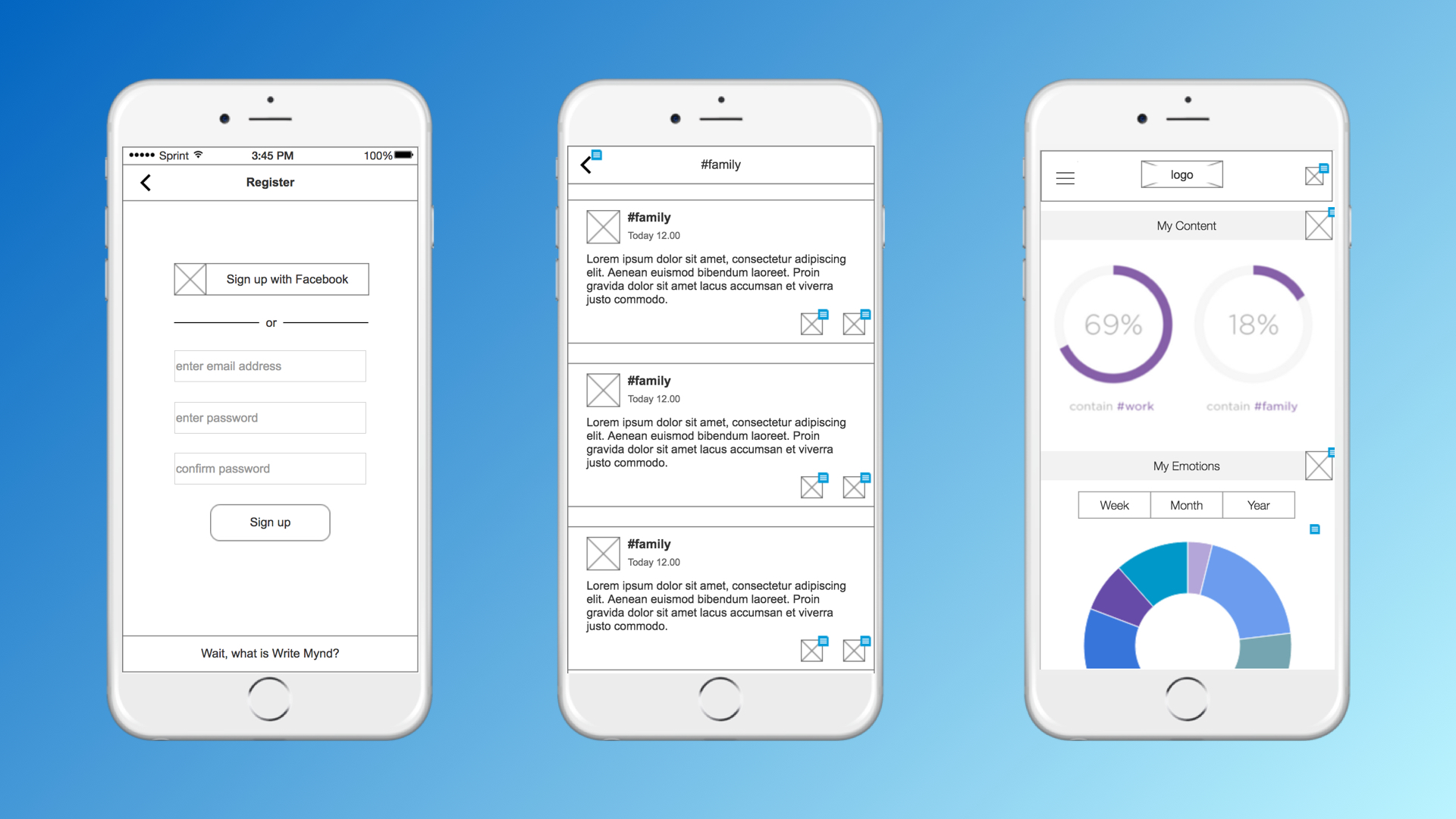
Wireframes
Wireframes were created in Axure and also functioned as clickable prototypes for the designers and developers. This allows me to describe functionality without the need for masses of functional annotations (which was great for a short small scale project).

The design

Learnings
- Importance of user testing of the app before release: Though user research was conducted before design and development to gain insights and inform requirements, user testing of the staging app before the release helped to refine and create new important features.
- Prototypes are great to show functionality and not relying on developers reading specifications: throughout my projects I have notes that information often gets lost in specifications if there are not read and followed properly. Creating prototypes from the wires allowed me to demonstrate functionality and flow without much need to create lots of annotations.